¿Qué es el diseño web?
Es una disciplina creativa y técnica, que se centra en la planificación y creación visual del diseño de sitios web. Va más allá, de simplemente hacer que un sitio se vea atractivo, implica considerar la responsividad, la navegación y la experiencia del usuario.
Los diseñadores web utilizan herramientas como software de diseño gráfico, sistemas de gestión de contenido y conocimientos de programación para traducir conceptos e ideas en interfaces visuales impactantes.
En el corazón del diseño web profesional, se encuentra la fusión de la estética y la funcionalidad. Un diseño web efectivo, no solo es visualmente agradable, sino que también facilita la interacción del usuario, guiándolo de manera intuitiva a través del contenido.
La estética debe complementar la usabilidad, asegurando que el visitante no solo disfrute visualmente del sitio, sino que también encuentre fácilmente lo que busca. En resumen, el diseño web es una combinación de arte y ciencia que busca crear experiencias en línea memorables y eficientes.
¿Qué hace un diseñador web?

El diseño profesional, de páginas web, despliega una gama de habilidades y conocimientos para concebir y desarrollar interfaces visuales atractivas y funcionales. Desde la conceptualización de la estructura del sitio hasta la elección de colores y tipografías.
El diseñador web, trabaja para crear una experiencia armoniosa y efectiva para el usuario. Esto implica no solo la estética visual, sino también la navegabilidad y la adaptabilidad del sitio.
El diseñador web, colabora estrechamente con otros profesionales, como desarrolladores web y especialistas en marketing, para garantizar la coherencia y eficacia del proyecto. En última instancia, el diseñador web, es un arquitecto digital, dando forma a la apariencia y el sentir de la web moderna.
¿Qué tipo de diseños web existen?

En este mundo del diseño de sitios web, abarca una diversidad de estilos y enfoques que se adaptan a diferentes necesidades y preferencias. Los diseños de página web profesional, varían desde el minimalismo elegante hasta la extravagancia creativa.
El diseño “flat” se caracteriza por la simplicidad y el uso mínimo de elementos ornamentales, mientras que el diseño “material” sigue principios específicos de diseño de Google, enfatizando la profundidad y la interactividad.
Los diseños de una sola página son ideales para presentar información de manera concisa, mientras que los diseños de mosaicos permiten una presentación visual atractiva de contenido variado.
La elección del diseño depende de factores como la audiencia objetivo y el propósito del sitio, cada estilo ofrece una experiencia única que influye en la percepción del usuario.
Tipos comunes de diseños web:
Minimalismo
Enfocado en la simplicidad y la claridad.
Material Design:
Sigue principios específicos para una experiencia de usuario consistente.
Una Página (One Page):
Navegación fluida en una sola página.
Mosaico:
Presentación visualmente atractiva de contenido variado.
Teniendo estos diseños como las bases desde donde comenzar, existen estructuras, tipos de webs, que independientemente del diseño, también debemos tener en cuenta, a la hora de comenzar un proyecto y que se adaptan a cualquiera de estos diseños. Conozcamos cuáles son:
¿Cuáles son los CMS más usados?
Los Sistemas de Gestión de Contenido (CMS, por sus siglas en inglés) son esenciales para la administración eficiente de sitios web responsivo. Algunos CMS destacan por su flexibilidad y popularidad.
WordPress, lidera el camino de creación de páginas web, debido a su versatilidad y amplia comunidad de desarrolladores. Al ser de código abierto, se transformó en el CMS más usado en el mundo, gracias a su versatilidad y capacidad de adaptabilidad. Cuenta con miles de plantillas y temas gratuitos, los cuales pueden ser mejorados con código.
Joomla es conocido por su robustez y capacidad de manejar sitios web más complejos, mientras que Drupal es elegido por su flexibilidad y escalabilidad. Para sitios de comercio electrónico, Magento destaca, ofreciendo potentes funciones. La elección del CMS depende de las necesidades específicas del proyecto, desde blogs personales hasta sitios empresariales.
CMS más destacados:
| Aspecto | WordPress | Joomla | Drupal | Magento |
|---|---|---|---|---|
| Costo | Gratuito (con opciones premium) | Gratuito | Gratuito | Gratuito (Community Edition) |
| Porcentaje de Uso | Mayormente utilizado (40%+) | Utilizado (2-3%) | Utilizado (2-3%) | Especializado en E-Commerce |
| Fortalezas | - Amplia comunidad de usuarios - Gran cantidad de plugins y temas disponibles - Fácil de usar para principiantes | - Flexibilidad y extensibilidad - Fuerte en la creación de sitios comunitarios - Buena variedad de extensiones y plantillas | - Escalabilidad y seguridad - Robustez y personalización avanzada - Enfoque en la seguridad y rendimiento | - Poderoso para E-Commerce - Funcionalidades específicas para tiendas en línea |
| Debilidades | - Mayor objetivo de ataques de seguridad - Limitado para sitios muy complejos o personalizados | - Menos amigable para principiantes - Curva de aprendizaje mayor - Menos opciones de plugins | - Mayor curva de aprendizaje - Menos opciones de plugins en comparación con WordPress | - Mayor complejidad técnica - Requiere recursos de servidor potentes |
| Versatilidad | - Adecuado para una amplia variedad de sitios web - Puede adaptarse fácilmente a diferentes propósitos | - Buen equilibrio entre facilidad de uso y potencia - Apto para sitios de comunidades y redes sociales | - Más adecuado para proyectos complejos y grandes - Ideal para proyectos gubernamentales y empresas | - Especializado en E-Commerce y tiendas en línea - Menos versátil para otros tipos de sitios web |
Fuentes:
- Datos de uso: W3Techs y BuiltWith.
- Información sobre características y comparaciones: Documentación oficial de cada CMS, análisis de expertos y revisión de la comunidad.
¿Cuáles son las funciones de un diseñador web?
Desempeña un papel crucial en la creación de experiencias en línea. Desde la conceptualización inicial, hasta la implementación final, el diseñador web, aborda múltiples funciones, para garantizar la coherencia y eficacia del proyecto.
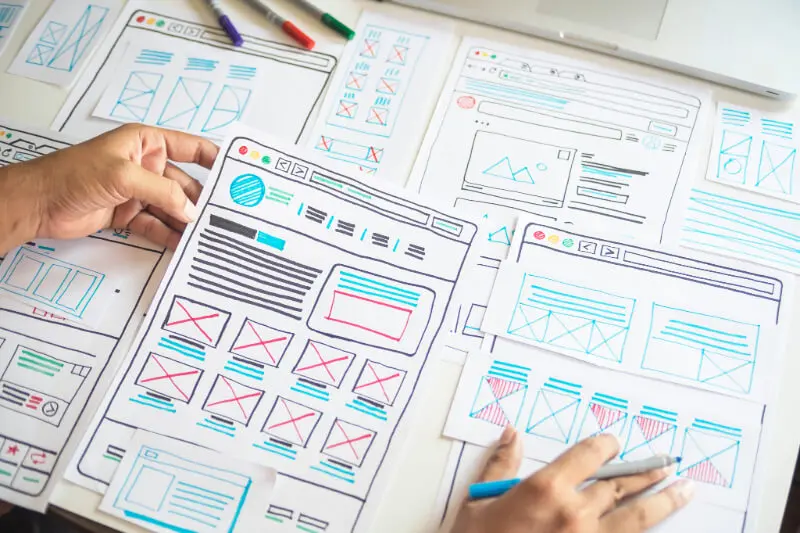
La planificación del diseño, implica la definición de la estructura del sitio, la elección de colores y tipografías, y la creación de wireframes.
La colaboración estrecha con desarrolladores web y otros profesionales asegura la integración efectiva de aspectos visuales y técnicos. Además, el diseñador web, debe estar al tanto de las últimas tendencias y tecnologías para mantener la relevancia y eficacia en un entorno digital en constante evolución.
¿Cómo ser diseñador web?

Convertirse en diseñadores de páginas web requiere una combinación de educación, habilidades técnicas y experiencia práctica. Para comenzar, adquiere conocimientos básicos en diseño gráfico, CMS y programación.
La formación académica en diseño web, informática o campos relacionados proporciona una base sólida. Participar en cursos en línea y talleres prácticos también es beneficioso, para un diseñador de webs
Construye un portafolio sólido para demostrar tus habilidades y experiencia. La práctica constante, la exploración de nuevas herramientas y el seguimiento de las tendencias en diseño web, son clave para el crecimiento profesional.
¿Qué estudiar para ser diseñador web?
La educación formal y autodidacta juegan un papel importante en la formación de un diseñador web competente. Opta por programas académicos en diseño web, diseño gráfico, o campos relacionados.
Domina herramientas esenciales como Photoshop, Illustrator y software de desarrollo web. Aprende lenguajes de programación como HTML, CSS y JavaScript para comprender la parte técnica.
Participa en cursos en línea que aborden las últimas tendencias y tecnologías. La experiencia práctica a través de proyectos personales o pasantías complementa la teoría y fortalece tus habilidades, como diseñador de contenidos.
Habilidades requeridas para el diseño de páginas webs.

El diseño de páginas web profesionales, requiere, un conjunto de habilidades para crear experiencias atractivas y funcionales. La creatividad es esencial, para concebir diseños visualmente atractivos.
La habilidad técnica en herramientas de diseño y programación, permite la implementación efectiva de conceptos.
La atención al detalle, garantiza la coherencia y la perfección en cada elemento del diseño. La habilidad para colaborar con otros profesionales, como desarrolladores webs y especialistas en marketing o diseñadores gráficos, es clave para proyectos exitosos.
Además, la capacidad de adaptarse a nuevas tecnologías y tendencias, garantiza la relevancia continua en un campo en constante evolución.
Conozcamos esas habilidades.
Creatividad
Para concebir diseños visualmente atractivos.
Habilidades técnicas
Uso experto de herramientas de diseño y programación.
Atención al detalle
Garantizar la coherencia y la perfección en cada elemento del diseño profesional de sitios web.
Colaboración
Trabajo efectivo con otros profesionales para lograr objetivos comunes.
Adaptabilidad
Capacidad para mantenerse al día, con las nuevas tecnologías y tendencias.
Salidas profesionales de los diseñadores web.
Los diseñadores de páginas, tienen acceso a diversas salidas profesionales, en la industria digital. Pueden trabajar en agencia de páginas web, empresas de tecnología, departamentos de marketing, como freelancers o creando su propia agencia de diseños.
Las oportunidades van desde la creación de sitio web institucional, hasta el diseño de interfaces de usuario para aplicaciones móviles.
Algunos diseñadores web también optan por especializarse en áreas como diseño de experiencia de usuario (UX) o diseño de interacción. La versatilidad de habilidades permite a los diseñadores web, explorar diferentes roles y contribuir a proyectos innovadores en múltiples sectores.
Diferencias entre diseñador y desarrollador web.
Aunque los términos «diseñador web» y «desarrollador web» se utilizan a menudo de manera intercambiable, representan roles distintos.
El diseñador web se enfoca en la estética y la usabilidad, creando la apariencia visual del sitio. Trabaja con herramientas de diseño gráfico y se centra en la experiencia del usuario.
En cambio, el desarrollo web, a medida, se ocupa de la implementación técnica del sitio, utilizando lenguajes de programación para construir la funcionalidad. Colaboran estrechamente, pero sus responsabilidades difieren, con el diseñador centrado en la estética y los desarrolladores de páginas web, en la funcionalidad.
| Diferencia | Diseñador Web | Desarrollador Web |
|---|---|---|
| Enfoque Principal | Estética y Experiencia del Usuario | Funcionalidad y Lógica del Sitio |
| Habilidades Principales | Diseño Gráfico, Diseño web UX/UI, Herramientas de Diseño (Photoshop, Sketch), Prototipado | Lenguajes de Programación, Desarrollo Front-End y Back-End, Manejo de Datos |
| Herramientas Comunes | Adobe Creative Suite, Sketch, Figma | Visual Studio Code, Sublime Text, IDEs |
| Responsabilidad en Proyecto | Aspectos Visuales y diseño web personalizado, Maquetación de Páginas | Estructura del Sitio, Funcionalidades Interactivas, Manejo de Datos |
| Colaboración | Trabaja en conjunto con desarrolladores para implementar diseño en el código y asegurar coherencia visual. | Colabora con Diseñadores y otros Desarrolladores en la creación de interfaces y funcionalidades. |
| Conocimientos Técnicos | Conocimientos básicos de HTML, CSS, JavaScript, y CMS como WordPress. | Amplio conocimiento de lenguajes de programación (JavaScript, PHP, etc.) y frameworks (React, Angular, etc.) |
| Enfoque Temporal | Antes del desarrollo, enfocado en la creación de prototipos y diseño visual. | Durante y después del diseño, se enfoca en la implementación técnica. |
¿Cuánto cobra un diseñador web?

La tarifa varía según la ubicación geográfica, la experiencia y la complejidad del proyecto. Un diseñador web remoto suele cobrar por hora o por proyecto, con tarifas que pueden oscilar desde $30 a $100 por hora, dependiendo de la región y la experiencia. Proyectos más complejos, como el diseño de sitios de comercio electrónico, pueden tener tarifas más altas.
Algunos diseñadores web freelancer, también, optan por tarifas fijas por proyectos específicos. La determinación del precio, puede incluir factores como, la cantidad de revisiones necesarias y el alcance total del trabajo.
Es esencial comunicarse claramente con el cliente, sobre la estructura de precios y asegurarse de que ambas partes comprendan las expectativas financieras del proyecto.
¿Cuáles son los elementos clave del diseño web?

Los diseño de interfaces web exitoso, incorpora varios elementos claves, que trabajan en conjunto, para proporcionar una experiencia visualmente atractiva y funcional. Desde la estructura de la página hasta los detalles más finos, cada elemento desempeña un papel crucial en la efectividad general del diseño.
La combinación adecuada de colores, tipografía, imágenes y espacio en blanco, contribuye a la estética general del sitio, mientras que la disposición y la navegación garantizan una experiencia de usuario intuitiva. La coherencia y la armonía entre estos elementos son esenciales para lograr un diseño web atractivo y efectivo.
5 elementos a tener en cuenta para diseñar una página:
- Estructura de la página: Organización lógica y efectiva del contenido.
- Colores y paleta: Selección cuidadosa para transmitir la identidad y atraer la atención.
- Tipografía: Uso de fuentes legibles y apropiadas para mejorar la comunicación visual.
- Imágenes y multimedia: Incorporación de medios visuales para enriquecer la experiencia del usuario.
- Espacio en blanco: Uso estratégico para mejorar la legibilidad y la atención focal.
4 elementos que debemos tener en cuenta para una buena experiencia de usuario
Responsivo.
Tener un diseño adaptable, es un elemento fundamental, en la era digital actual. Implica la adaptación fluida del diseño y el contenido de un sitio web a diferentes dispositivos y tamaños de pantalla.
Un diseño web responsive garantiza una experiencia de usuario consistente, ya sea que se acceda desde una computadora de escritorio, una tableta o un teléfono móvil.
Utilizando técnicas como la rejilla fluida y los medios consultivos, los diseñadores web pueden crear sitios que se ajusten automáticamente al tamaño y resolución del dispositivo, mejorando así, la accesibilidad y la retención de usuarios.
Principales aspectos de la responsividad:
- Diseño adaptativo: Ajuste fluido a diferentes tamaños de pantalla.
- Navegación intuitiva: Experiencia de usuario consistente en todos los dispositivos.
- Optimización de imágenes: Carga eficiente para dispositivos móviles.
Escaneabilidad.
Es un concepto fundamental en el diseño web, reconociendo el comportamiento de los usuarios al explorar rápidamente una página en busca de información relevante.
Utilizando técnicas como títulos descriptivos, listas y párrafos cortos, los diseñadores web pueden facilitar la lectura y comprensión rápida del contenido.
La jerarquía visual, mediante el uso de negritas y colores, guía a los usuarios a través de la información de manera efectiva, asegurando que encuentren lo que buscan sin perderse en detalles innecesarios.
Estrategias para mejorar la escaneabilidad:
- Títulos descriptivos: Resumen del contenido de secciones.
- Listas y viñetas: Organización visual de información clave.
- Jerarquía visual: Uso de negritas y colores para destacar elementos importantes.
Tipografía.
Desempeña un papel importante en la legibilidad y la estética del diseño web. La elección de fuentes y su tamaño afectan directamente la facilidad con que los usuarios pueden leer el contenido.
Es esencial seleccionar fuentes legibles tanto en dispositivos grandes como pequeños. La coherencia en la tipografía a lo largo del sitio contribuye a la identidad visual, mientras que la variación en tamaños y estilos puede utilizarse para enfocar la atención en elementos específicos.
La tipografía bien ejecutada mejora la comunicación efectiva y la experiencia general del usuario.
Factores clave en la tipografía web:
- Legibilidad: Fuentes claras y de fácil lectura.
- Coherencia: Uso consistente de fuentes en todo el sitio.
- Variación estratégica: Destacar elementos importantes mediante cambios en tamaño y estilo.
Velocidad de carga.
La velocidad de carga es un factor crítico en el diseño web que influye directamente en la retención de usuarios y la experiencia general.
Los sitios web que cargan rápidamente no solo mejoran la satisfacción del usuario, sino que también tienen un impacto positivo en el posicionamiento en los motores de búsqueda.
La optimización de imágenes, la reducción de scripts y el uso de técnicas de almacenamiento en caché son estrategias efectivas para mejorar la velocidad de carga.
Un diseño web que prioriza la eficiencia en la entrega de contenido garantiza una experiencia sin problemas y aumenta la probabilidad de retener a los visitantes.
Estrategias para optimizar la velocidad de carga:
- Optimización de imágenes: Reducción del tamaño de archivos sin comprometer la calidad.
- Minimización de scripts: Uso eficiente de códigos y recursos.
- Almacenamiento en caché: Acceso rápido a recursos previamente cargados.
¿Por qué es importante tener una web?

La presencia en línea es imperativa en la era digital, ya que proporciona un canal fundamental para la visibilidad y la interacción.
Facilita el acceso a información, productos y servicios de manera global, permitiendo a las entidades, llegar a audiencias más amplias y establecer una presencia sólida, en el mercado digital.
5 razones de porque es importante tener una web
- Visibilidad Global: Una web amplía la visibilidad, permitiendo alcanzar audiencias a nivel mundial y superar las limitaciones geográficas.
- Credibilidad: Proporciona una plataforma profesional que fortalece la credibilidad de negocios, proyectos o individuos, creando confianza en los usuarios.
- Acceso Permanente: Está disponible las 24/7, brindando acceso constante a información, productos o servicios, adaptándose a los horarios de los usuarios.
- Interacción Directa: Facilita la interacción directa con clientes, seguidores o usuarios, construyendo relaciones sólidas y fomentando la participación activa.
- Competitividad: En un mundo digital, tener presencia web, es crucial para competir en el mercado actual y destacarse entre las opciones disponibles.
